Interrelación entre mapas y datos
Cuando hablamos de la palabra mapa, nos viene a la cabeza la imagen de un dibujo donde se representan países y océanos. Para los más veteranos, los mapas pueden traernos recuerdos de los tiempos en los que teníamos en los coches aquellos planos plegados, con las carreteras de España. Incluso podemos evocar aquellos mapas antiguos, prácticamente obras de arte, donde se apiñaban los nombres de puertos y pueblos de mar sobre las líneas de la costa, mientras que en las aguas veíamos pintadas sirenas y monstruos marinos. Sin embargo, también debemos pensar en los mapas como uno de los medios más atractivos y útiles para proporcionar cualquier tipo de datos que posean una relación espacial entre ellos.

En su concepto más sencillo y tradicional, un mapa es una representación gráfica que muestra una entidad y objeto medible (ej. carretera, ciudad o incluso un continente) a una escala representable en un medio físico (un papel o la pantalla de un ordenador). Es cierto que bajo esta definición también caben conceptos e ideas que trasciendan los espacios físicos reales, y las distancias que muestran ciertas clases de mapas pueden no ser algo medible, sino que esas representaciones muestren cosas como ideas o procesos, como en el caso de los mapas conceptuales. Sin embargo, esas otras tipologías de mapas quedan más alejadas del concepto abordado en este artículo, donde nos centraremos en la definición más clásica, pero sin renunciar a las ventajas que nos proporciona la tecnología moderna (en este caso, los lenguajes de programación más recientes).

En cartografía, los mapas se utilizan para representar entidades geográficas en diversas localizaciones considerando diferentes sistemas de representación. Estas entidades, además de su geometría, pueden incluir distancias, altitudes, y un largo etcétera de atributos que ayuden a mejorar su representación. Sin embargo, y con el tiempo, se han ido utilizando mapas para representar características o atributos de los elementos, de forma estática o dinámica a través de su relación espacial con una entidad geolocalizada. Como ejemplo, podríamos poner un mapa de las personas que viven en una determinada región (densidad de población), o de los votantes de un partido político, o de la renta per cápita de las ciudades representadas.
Los datos a los que nos referimos son en definitiva cualidades o valores que se relacionan espacialmente o no con los elementos representados en un mapa. Por lo tanto, se puede hablar de datos representados sobre un mapa, aunque la realidad es que es el conjunto el que sirve al propósito esperado: los datos tienen sentido no sólo en su valor numérico, tal y como tenemos en el caso de una lista simple de datos, sino también en su valor posicional, donde la posición relativa de esos datos sobre el mapa es lo que les da sentido y significado, no solo a ellos mismos, sino a todo el conjunto.
Uso práctico de datos en mapas
Uno de los campos tecnológicos donde se necesita trabajar con datos y sus relaciones entre ellos es la programación de software orientada a la visualización de datos. Siempre sin salirnos del concepto clásico de mapa, es de gran importancia la utilización de estas herramientas para que los usuarios del software (o las personas que visitan la web) puedan tener disponibles los datos que se exponen, de una forma clara, que sea accesible, y sobre todo que de un vistazo permita hacerse una idea del conjunto de datos que se están mostrando en este momento.
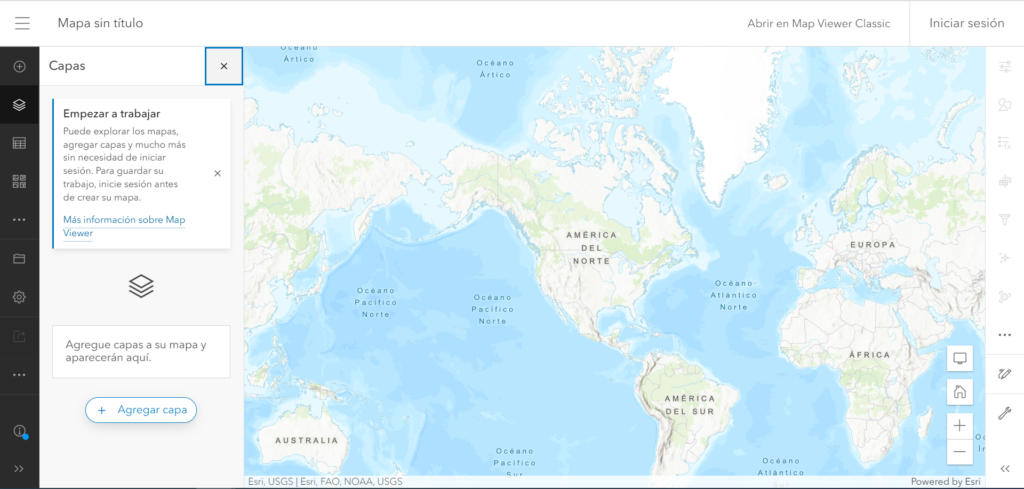
Existen algunas herramientas de diseño para implementar mapas interactivos tanto en programas de escritorio como en aplicaciones web. De entre ellas las más populares son, por una parte, las interfaces que hacen de puente con aplicaciones de escritorio existentes (por ejemplo, aplicaciones que usan módulos de ArcGIS), y por otro las librerías que sirven para manejar mapas embebidos en aplicaciones de lenguajes de programación populares, como la librería Leaflet.

La librería Leaflet fue lanzada en 2011 por el ucraniano Volodymyr Agafonkin. Esta librería está pensada para trabajar con JavaScript, y muestra su utilidad en aplicaciones web tanto para ordenadores como para dispositivos móviles, gracias a su reducido tamaño (42 KB) y a su buena implementación, que hace que desde ambos lados de la aplicación su uso sea realmente sencillo, tanto por parte del usuario que navega por el mapa, como por parte del programador que escribe el código que permite que el mapa haga lo que se necesite.
A mayores de lo anterior, y considerando la programación de interfaces interactivos, es importante contar con una librería que permita no solo trabajar con Leaflet, sino que además utilice componentes compatibles y que ayude a integrar todo el conjunto en una aplicación práctica y sencilla de programar. En este caso, la librería más popular y utilizada es React. Y trabajando con React, la mejor forma de utilizar Leaflet es a través de la librería integrada react-leaflet, que nos permitirá utilizar todas y cada una de las características de esta librería, utilizando la forma de trabajo del propio React.
Este modo de trabajo de React, por dar una breve pincelada, requiere interactuar con los objetos del código bien a través de funciones, o bien utilizando el concepto de clases, entendido de forma similar al empleado en lo que se denomina programación orientada a objetos. Y es de esta manera como se trabaja con Leaflet, destacando el uso de dos conceptos llamados la vista y las capas:
- La vista es el propio sub-interfaz del mapa, y que a su vez contiene todos los usos y funcionalidades. Por ejemplo, podríamos tener botones para mostrar y ocultar capas de datos, hacer zooms y búsquedas en el mapa, etcétera.
- Las capas son objetos que contienen el enlace a un conjunto de datos concretos, así como unas funciones y propiedades que pertenecen a la capa.
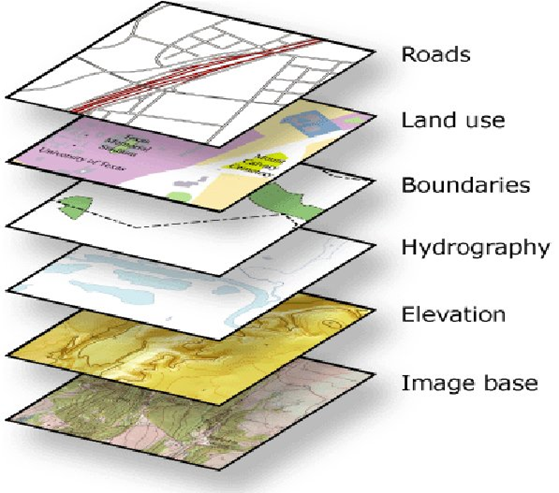
Una vista, por tanto, puede tener varias capas, que son las que contienen todos los datos que se muestran en el mapa. El mapa tiene una o más capas de datos, que muestran la información superpuesta a la capa base correspondiente.

Para entender un poco este concepto, una imagen sencilla de algo que podría ser equivalente a esta idea es el uso de «transparencias» ( o «acetatos»), que se utilizaban antaño para mostrar diapositivas: imaginando una hoja opaca donde hay dibujado un mapa, sobre éste se pueden superponer esas láminas transparentes, donde van pintados nuestros datos, en forma de polígonos, marcas, iconos, flechas, etc. Incluso podemos superponer varias de esas láminas, y veríamos los datos unos sobre otros, pero todos sobre las líneas del mapa fijo. El mapa fijo sería lo que llamábamos antes «capa base», y los acetatos que hemos comentado serían las capas de datos.

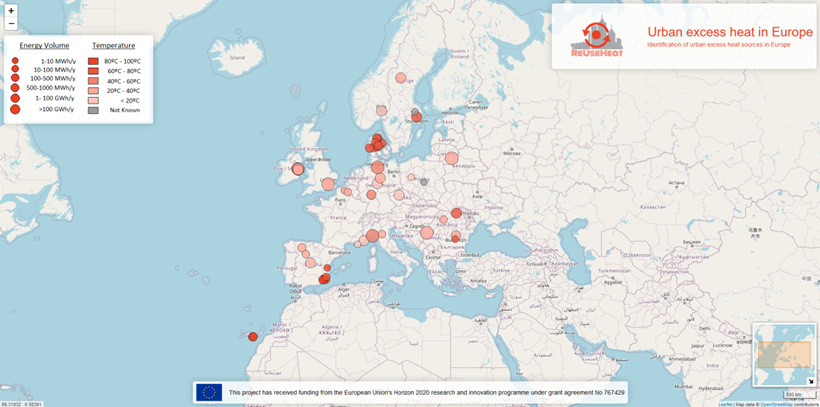
Desde CARTIF, trabajamos en la implementación de soluciones que utilizan estas tecnologías para la visualización de datos geolocalizados. Como ejemplo, habría que destacar los proyectos ReUseHeat y ePARCERO dónde se han desarrollado dos aplicaciones para la gestión de datos geolocalizados. En ReUseHeat, el visualizador estadístico, permite observar las fuentes de calor no aprovechado en hospitales, centros de tratamiento de residuos, centros de datos y transporte subterráneo de pasajeros. La capa base del mapa pertenece a OpenStreetMaps, y los datos sobre energía potencialmente aprovechable se han obtenido a partir de encuestas llevadas a cabo dentro del proyecto. Un detalle interesante del visualizador es ver cómo los objetos visualizados se agrupan en burbujas, que se desagregan al hacer zoom en las zonas concretas, lo que mejora la visualización del conjunto de datos. Y todo esto se logra gracias al uso de Leaflet.

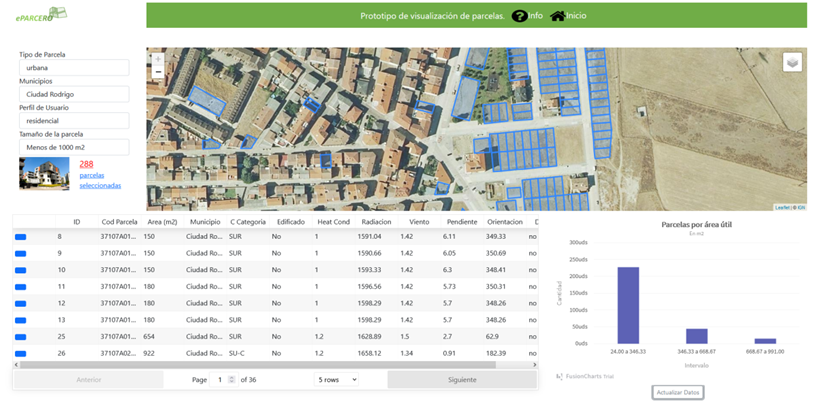
En el caso del proyecto ePARCERO, cuyo prototipo de visualización está aún pendiente de publicación, el mapa solo es una parte de la herramienta, aunque es la más importante. El mapa, que se coordina con la tabla de datos en la parte inferior de la pantalla, así como con los filtros a la izquierda, muestra las parcelas seleccionadas como candidatas de interés para usuarios que busquen parcelas con ciertas características, y que actualmente no se encuentren en uso. El mapa permite alternar entre dos capas base, una la clásica de OpenStreetMaps, y la otra con la orto-foto del Instituto Geográfico Nacional. Como detalles añadidos, aparte de los pop-ups de los datos cuando se pulsa sobre uno de ellos, el mapa se auto posiciona al elegir una localidad y hace el auto-zoom correspondiente.

Presente y futuro de los mapas interactivos
Como hemos visto en los dos casos anteriores, es apreciable la utilidad que este tipo de herramientas posee a la hora de mostrar información pro pantalla, yendo más allá de las visualizaciones tradicionales en las que los mapas de las páginas web eran únicamente una imagen pre-generada, o que se tenía que generar cada vez que se modificaban los datos. Ahora, los mapas generados mediante el uso de Leaflet cambian, se adaptan, y son una herramienta dinámica sobre la que observar diversos conjuntos de datos, y siempre al servicio se las necesidades de un usuario que recibe una información visual que maximiza su utilidad de esta manera. Y lo más importante, permite que el usuario no necesite tener conocimientos sobre mapas, solo ha de usar el ratón de su ordenador y la curiosidad que le lleve a descubrir los datos que se le ofrecen desde la interfaz.
Las perspectivas de futuro respecto de esta tecnología ofrecen nuevos niveles de detalle en los mapas y nuevos soportes para visualizar planos y mapas en tres dimensiones, más allá de las pantallas planas, permitiendo interacciones directas con el elemento representado tal y como se adivina en el uso poco a poco más extendido de dispositivos de realidad virtual. Pero por el momento la tecnología empleada de visualización cumple de sobra con las expectativas y demuestra su utilidad para el público en general. Desde la División de Energía, esperamos facilitar al máximo las labores de selección y chequeo de datos por parte de los usuarios, en interfaces cada vez más cómodos y sencillos de utilizar.
Agradecimientos a Susana Martín e Iván Ramos, de la División de Energía, por sus comentarios y anotaciones técnicas en el presente artículo.
- Los mapas, una ventana al conocimiento - 14 octubre 2022
- Sistemas de gestión para ahorrar en la factura energética del hogar - 1 marzo 2016
- La casa que habla - 2 febrero 2016
